New feature: back-end content layouts

They can be used to add design flourishes, pre-defined text (like parking instructions, land acknowledgements, or wheelchair accommodations), or structural elements (columns, callouts, etc) to your content.
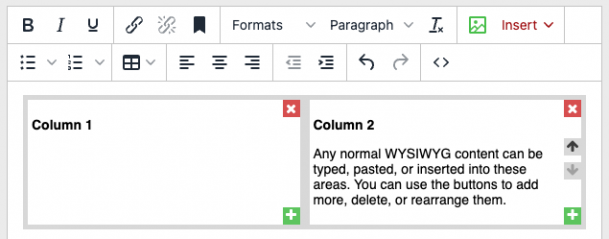
Below is a simple example of a two-column content layout, but the sky’s the limit—if you can express it in HTML, you can make it easy for your editors to add into their LiveWhale content.

This has been a part of LiveWhale CMS since 2.0.0, but with this latest release we’ve extended it to LiveWhale Calendar and Storyteller, adding more functionality along the way. You can now:
- Create and configure content layouts for back-end editors (events, news, profiles, blurbs)
- Associate any content layout with specific preview CSS (or LESS/SCSS) that will be loaded in to those back-end editors
- Restrict individual content layouts to only front-end (page) or back-end editors
- Restrict individual content layouts to only certain groups in LiveWhale
- Restrict individual content layouts to certain user permission levels (e.g., an admin-only layout)
Learn more about how to create and configure your own content layouts, or reach out to support@livewhale.com if you’d like to explore getting assistance to set up content layouts with your next upgrade.
New developer tool: save variables across all load-balanced web nodes
Developers using $_LW->setVariable in their custom modules can now access an optional setting to save their variable to all web nodes in a load-balanced environment, rather than only the current web node. [docs]
Behavior adjustments
- You can now configure additional CSS classes to be added to the fitvids.js ignore list, which wraps iframes and other videos in responsive code, in case your design or HTML already covers responsive videos. [docs]
- Adjusted API throttling for the JSON, CSV, iCal, and RSS endpoints to let in more concurrent requests and return a 429 Too Many Requests error when the quota is met and a slot doesn’t open up after 10 seconds of waiting.
- Added to the login error logs when an SSO connection is successful but the corresponding LiveWhale username is not found, to help with login debugging.
- LiveWhale CMS Only: When inserting an inline widget that uses a widget template, the name of the widget template is now shown as part of the widget placeholder.
Bugs
- Fixed a WYSIWYG add/edit link bug that caused the link to be inserted in the wrong place.
- Fixed an issue where captions could sometimes still display in certain contexts where an image was marked as decorative only.
- Fixed an issue where compiled stylesheets did not guarantee that @charset and declarations were positioned at the very top of the response.
- LiveWhale CMS Only
- Fixed an issue where a long or complex # string in a URL could break accordions on a page.
- Fixed an issue where a profile with a checkbox field on it would be formatted properly in widgets and in the profile details body/sidebar, but not if you placed the details_{id} variable elsewhere on your profile details template.
- Fixed an issue that could cause inconsistencies between web nodes for page error reporting under load balanced environments.
- Fixed a rare condition on some server setups where a file widget would fail to fetch a constant include.
- LiveWhale Storyteller Only
- Updated the widget “Get Code” link to provide the external widget code for Storyteller widgets.
- Added a performance improvement for displaying front-end news category checkboxes.
Behind-the-scenes
- Improved the quality of search results when searching for a quoted exact phrase.
- Refactored the LiveWhale upgrade process to allow for certain database upgrades to be run asynchronously, speeding up the upgrade experience for admins.
- Fixed a ReDoS vulnerability in the minimatch NPM package.
Release date: October 28, 2022